Outline css что это

Outline CSS что это?
Введение в Outline CSS
Outline CSS — это свойство в языке стилей CSS, которое используется для добавления рамки вокруг элементов на веб-странице, не влияя на их размер или положение. В отличие от свойства border, которое увеличивает размер элемента и может повлиять на его расположение, outline применяется только визуально и не занимает места в верстке. Это свойство активно используется для улучшения доступности и выделения элементов на странице, таких как кнопки и ссылки.
Основные характеристики свойства Outline
Outline состоит из нескольких компонентов, которые определяют внешний вид рамки. В CSS существует несколько способов настройки этого свойства, включая:
-
Outline-color — определяет цвет обводки.
-
Outline-style — задает стиль линии (например, сплошная, пунктирная или точечная).
-
Outline-width — устанавливает толщину линии обводки.
Все эти компоненты могут быть указаны одновременно с использованием единого свойства outline, которое объединяет все параметры в одном объявлении.
Как работает Outline в CSS?
Outline применяется к элементам HTML и не влияет на их размеры. Это означает, что, в отличие от border, outline не изменяет положение элементов на странице, а лишь визуально выделяет их. Например, при добавлении фокуса на поле ввода, кнопке или ссылке, на этих элементах может появляться обводка, чтобы указать на их активное состояние.
Пример использования:
cssbutton:focus {
outline: 2px solid blue;
}
В данном примере, когда кнопка получает фокус, вокруг нее появляется синяя рамка толщиной 2 пикселя.
Важность использования Outline CSS для доступности
Outline играет важную роль в обеспечении доступности веб-страниц. Например, пользователи, использующие клавиатуру для навигации по сайту, могут не заметить, на каком элементе они находятся, если нет четкой визуальной индикации. Использование outline помогает выделить активный элемент, что особенно важно для людей с нарушениями зрения. Поэтому важно всегда правильно настроить этот параметр для элементов, которые получают фокус.
Особенности свойства Outline
-
Отсутствие влияния на размер элемента. Как уже упоминалось,
outlineне изменяет размер элемента, в отличие отborder, что делает его полезным инструментом для временного выделения элементов без изменения их внешнего вида. -
Использование с псевдоклассами. Outline активно применяется в сочетании с псевдоклассами, такими как
:hover,:focus, и:active, что позволяет динамически изменять стиль элементов в ответ на действия пользователя. -
Рекомендуемые практики. Для улучшения доступности рекомендуется использовать четкую и контрастную обводку при фокусировании элементов. Это помогает пользователям, использующим клавиатуру или вспомогательные технологии, ориентироваться на странице.
Особенности стиля Outline
В CSS свойство outline поддерживает несколько видов стилей:
-
solid — сплошная линия.
-
dashed — пунктирная линия.
-
dotted — точечная линия.
-
double — двойная линия.
-
none — отсутствие обводки.
Пример использования различных стилей:
cssinput:focus {
outline: 3px dashed red;
}
Этот код задает красную пунктирную обводку вокруг поля ввода, когда оно в фокусе.
Параметры настройки Outline
Outline-color
Этот параметр отвечает за цвет рамки, которая появляется вокруг элемента. Можно использовать стандартные CSS-цвета (например, red, blue), а также более точные значения, такие как RGB, RGBA, HSL и HSLA.
Outline-style
С помощью outline-style можно выбрать стиль линии, который будет использоваться для обводки. Наиболее часто применяются следующие значения:
-
solid — сплошная линия.
-
dashed — линия из пунктиров.
-
dotted — точечная линия.
-
double — двойная линия.
Outline-width
Этот параметр определяет толщину линии обводки. Задать можно значения в пикселях (px), эм (em), или процентах (%).
Советы по использованию Outline в CSS
-
Учитывайте контрастность. Выбирайте цвета обводки, которые контрастируют с фоном страницы, чтобы улучшить видимость для пользователей с нарушениями зрения.
-
Не забудьте об адаптивности. Для мобильных устройств может потребоваться уменьшение толщины обводки или использование различных стилей в зависимости от контекста.
-
Не перебарщивайте с использованием. Слишком много обводок на странице могут перегрузить визуальное восприятие и сделать интерфейс менее удобным.
FAQ
Что такое Outline в CSS?
Outline — это свойство CSS, которое позволяет добавлять обводку вокруг элементов HTML без изменения их размеров и положения на странице.
Чем Outline отличается от Border?
Главное отличие заключается в том, что outline не влияет на размер и положение элемента, в отличие от border, который увеличивает размер элемента.
Как можно изменить цвет Outline?
Для изменения цвета обводки используется свойство outline-color, где можно указать любые значения цвета, такие как RGB, RGBA, hex-коды и стандартные названия цветов.
Можно ли использовать Outline для всех элементов?
Да, свойство outline можно применять ко всем элементам на странице. Однако оно часто используется для улучшения доступности, например, для выделения элементов с фокусом.
Как удалить Outline?
Для удаления обводки можно использовать outline: none, но это может снизить доступность, так как лишает пользователей визуальной индикации активных элементов.

Промокод hideme vpn
Альтернативы
Что делать если радмин впн не включается
Блокировки
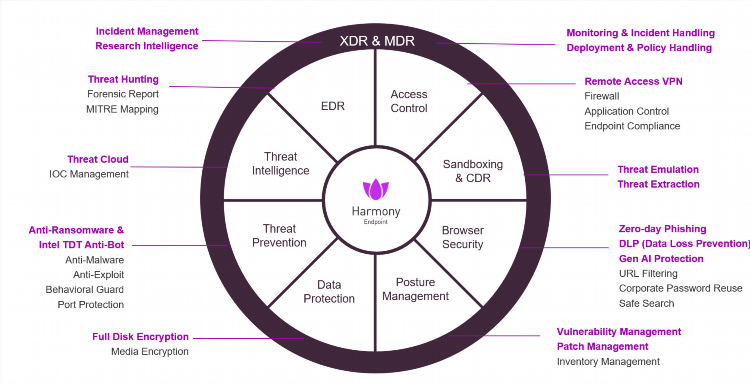
Checkpoint endpoint security vpn скачать для windows
Безопасность
Как создать vpn на андроид
Без Логов
Безопасен ли hola vpn
SpotifyИнформация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.


